Rio de Janeiro Knowledge Plaza - UX & Interface Design
Area: Information Architecture, UX & Interface Design
Client: Rio de Janeiro township - www.pracadoconhecimento.org.br
Company: Ydreams
Year: 2011-2012
The Praça do Conhecimento (translated as Knowlege Plaza) is a network of educational centers built by the government nearby low-incomme communities of rio de janeiro. Each building offers the local population easy and free access to culture and information technologies via internet, community courses as well as a rich multimedia collection of books, videos and games that can be accessed by numerous interactive technologies such as multi-touch tables, touch kiosks and wall-sized screens.
My role in this project was to design the digital user experience as a whole, including the information architecture, wireframing, interaction design and graphical user interface for each of the solutions proposed as well as GUI guidelines for upcoming softwares. Solutions included, among others:
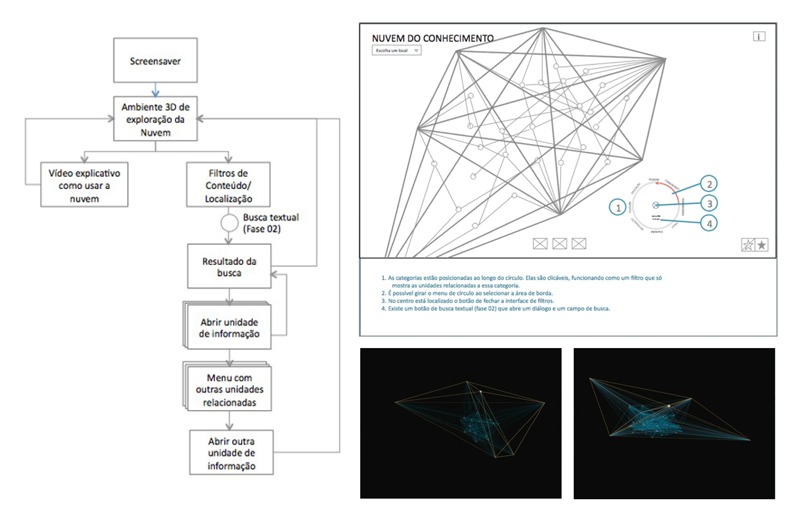
- Knowledge cloud: a touch interface for browsing all multimedia content available for the public [Photo 1];
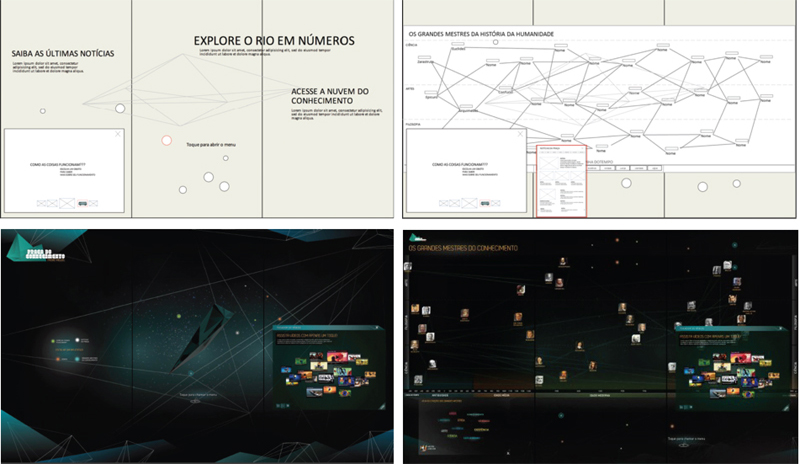
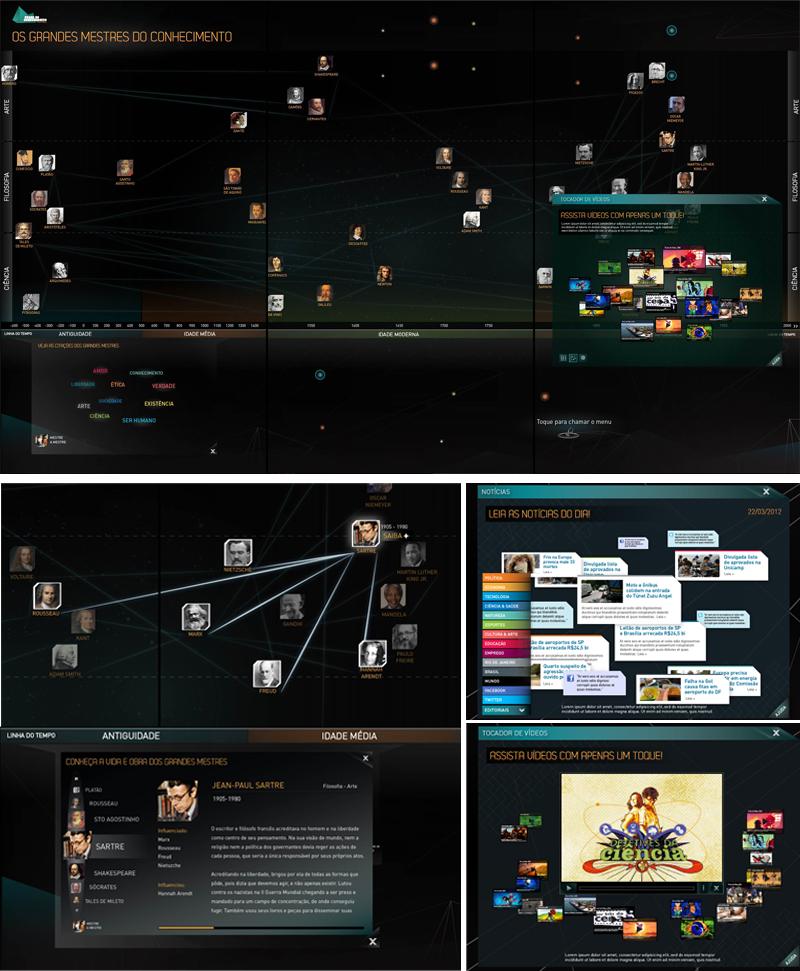
- Knowledge wall, 2m touch wall with apps, such as an interactive timeline and a video player [Photo 2];
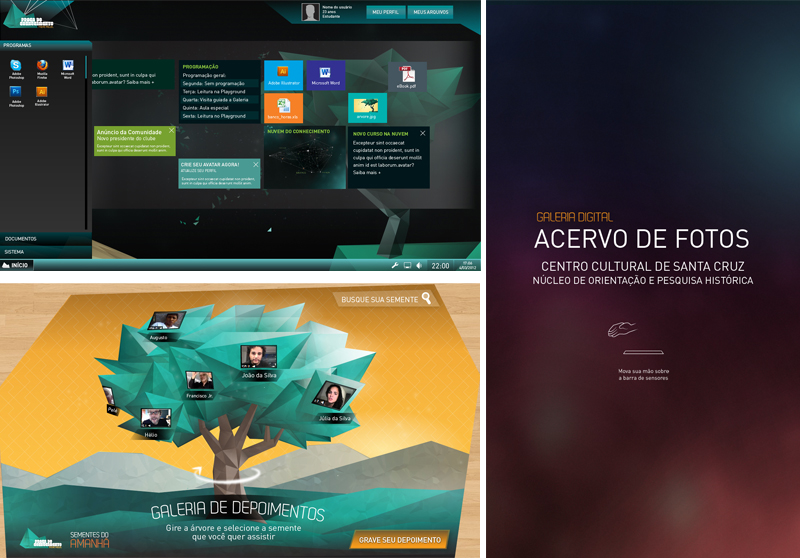
- Community tree, installation where users can record and watch testimonials of the community [Photos 3 and 4] ;
- Community table: multi-touch maps allowing geotagging feedback for the authorities [Photo 5];
- Desktop interface [Photo 6];
- Virtual gallery with motion sensors [Photo 7];
Process
I've worked full time in this project for almost 8 months. To start with, we designed the architecture of each software, including the database for the Knowledge Cloud (a digital collection of media (books, movies, music) and services available in the buildings). After, I worked in wireframes for each solution. We had weekly meetings with the client to validate our progress. Ana Monte worked as Art Director, developing the logo and the color pallet for the software.
From her initial work, I designed the interfaces for the solutions described above. We developed a concept for the Knowledge Cloud interface - video below - , and I did a quick prototype in Processing to have it approved by the client. It was really important to check the design constantly in real size, therefore we had a monitor dedicated for that, in the same resolution as the final piece. I worked directly with 4 different developers to implement the solutions, which involved Flash and Actionscript, C# and web development.
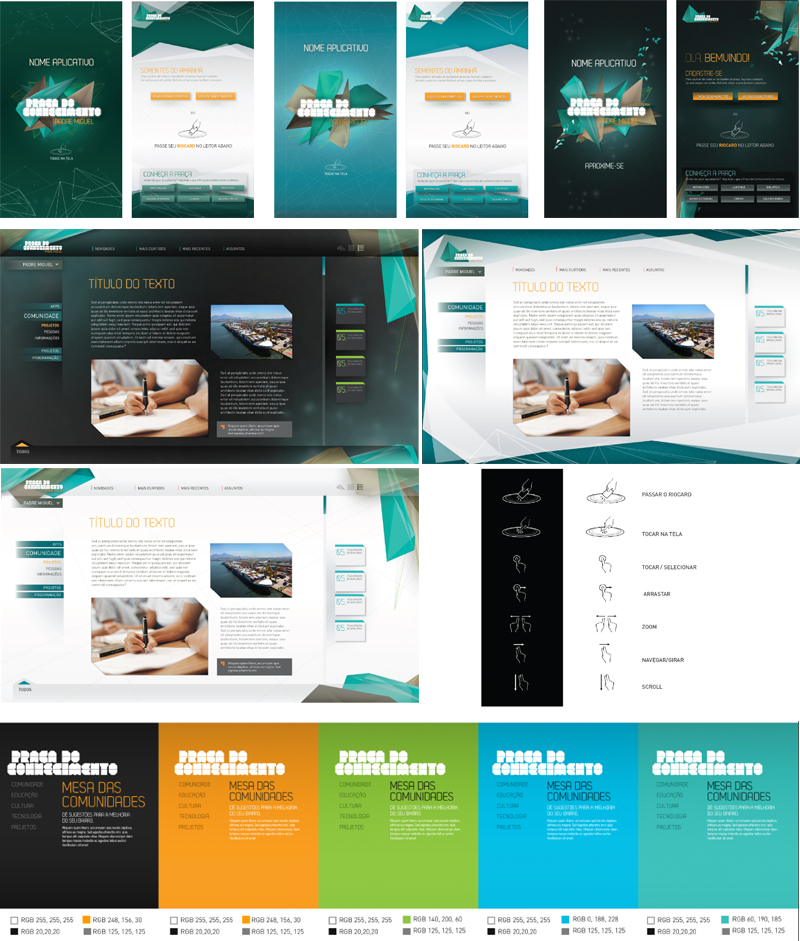
Knowledge Cloud - wireframe, prototype and final version video.

Knowledge Wall - wireframe and final design.


Other applications - some other design examples.

Styleguide
I also designed a GUI styleguide, since I knew I was leaving the company in a couple months and the project would go much further. In this way, they could keep developing solutions based on the same visual system.